How to Optimize Images for Websites (My top 3 Image Optimization Tips)
Learning how to optimize images for websites will give you advantages in many ways. Doing this the right way, you will be able to not only speed up your website but also avoid other unpleasant problems. I have a few tips for you so you can start improving your images today!
This post contains affiliate links. I earn a commission from qualified purchases. Please read our Privacy policy here.

How to Optimize Images for Websites and How Images Can Affect your Site Loading Time and SEO Positively or Negatively.
Did you know that each time a single user loads your page, the browser loads every single detail on your page, even with cache*? Well, sadly yes! That means every single image, text, links and every single script you have in there that might not be visible to our eyes, it’s loaded each and every time.
This being said, you can imagine how Images can affect positively or negatively your SEO and Loading time depending on how you treat them. To improve your site’s performance, I’m sharing a few useful image optimization tips today.
Last week I share some tips to create SEO Friendly Posts, and some of the tips involved images. Images are a big part of our sites and because of that, I wanted to share with you how to treat them and how to optimize them so you can rank better in search engine results.
Why?
Because Google, Bing, Yahoo; take into consideration the user experience to rank your site. If your website is too slow it will affect your rank and your SEO because fewer people will see it.
Have you ever tested your site speed and size on site speed tools? There are many but the most common are Google SiteSpeed, Pingdom and GTMetrix. These sites will tell you your site’s size in KB, MB, etc, your loading time and how many requests it makes.
Then if you want to know more in-depth those sites give you detailed information about what’s wrong and what’s good. GTMetrix is my favorite because it also tells you how to fix it and even possible ready to apply solutions!!!
There are many things involved in the good performance of a website. But for non-techy people, there are plugins that help improve your site’s performance. That way you don’t need to worry about codes too much except setting those plugins up properly.
I’ve seen from testing numerous sites that our niche (DIY/CRAFT/FOOD) requires lots of images and are huge in size compared to other kinds of bloggers. We use big images in our blogs, of course, because of the nature of what we share. We need to provide images with high quality and detail!
But what does that mean?
…Site size and loading time are affected.
But hey! that is not the end of the world. That can be fixed in many ways. It’s all about optimizing images properly.
Let’s start with the basics:
What is image optimization in SEO?
Image optimization is the process of reducing the file size of your images as much as possible without sacrificing quality so that your page load times remain low. It’s also about image SEO. That is, making it easy for your product images and decorative images to rank on Google and other image search engines.
I could reduce my page size by 50% and following those mentioned sites suggestions and at least half of that success percentage was by optimizing my images.
How to Optimize Images for Web?
- Upload each image at 100% of the size you actually need it.
- Save Each image for the web and use the right Compression.
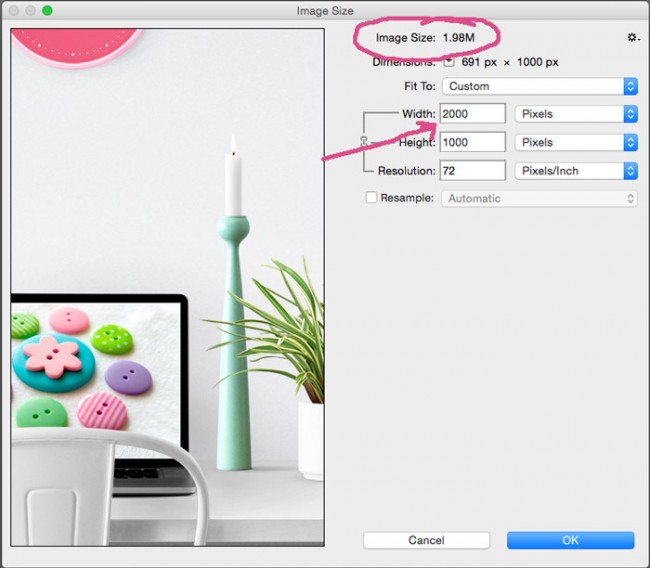
There are tons of blogs out there that uploads images of 2000+px X whatever. I know because when I visit blogs to feature my favorite things in roundups, I check those images and I get shocked LOL.
That is insane, really!
For so many reasons is a big mistake uploading huge images and I’m going to explain with detail why:
Firstly and off-topic, uploading that size of images you are almost begging content thieves to steal your images, seriously.
With those image sizes, many people could do a feast and for free!
Let’s think about it for a second.
If no one will actually see the image in a screen at its 100% of the real size (let’s say 2500px X 3800px) then what’s the point of uploading images that big?.
There is nothing good coming from that, except for the risk of handing them to some hands of not so good people.
Secondly, topic-related, you would be using so much storage space.
WordPress by Nature creates an X number of images from the one you upload, so if in your settings you have large 1024px, medium 600px, small 400px, and thumbnail 150px plus the image sizes set from your theme, WordPress will create a minimum of 4 to 6 (even more) copies from each original image you upload without counting those copies WP creates for system things. Do the math and you’ll see. Take a look at my storage:
Within each bracket, you see the number of images created by WordPress. The last file you see inside the bracket is the one I uploaded.
If you noticed, my files are small. 133.40Kb. That’s because I never upload images larger than 700px wide and optimize them. The file could be even smaller but I need a certain level of quality which means more Kbs. Still better than the above 1.9M.
And thirdly and completely on-topic, each time a browser loads your page not only it’s loading your heavy image, but it’s also using time and resources to resize each image that you have on that specific page to the size the theme needs. Doing requests to know what size it is and what it should be so it can be displayed can slow your site down in a considerable percentage.
Really, let’s be logical here!
What’s the point on uploading to our posts images bigger than our display space?
The real answer: there is no point.
Many blogs end up consuming server resources and having host issues because their size is way too big and as the traffic grows, so does their resource needs.
I’m not saying this is the main problem of all the blogs that consumes more resources than they should from their servers. There are many, many factors. Sometimes bad coding, creates way too many queries on database {queries are requests made by the site to databases}. A conflictive or excessive number of plugins can make the site overuse resources too.
This being said, Images are not the only reason, but they are a big one of them, mostly when traffic grows and need to download heavy pages each time someone hits your site. This is something you definitely want to consider.
So, How do I optimize an image size?

There are many ways. I’ll mention 3 of my most used ways to optimize my images for a better performance!
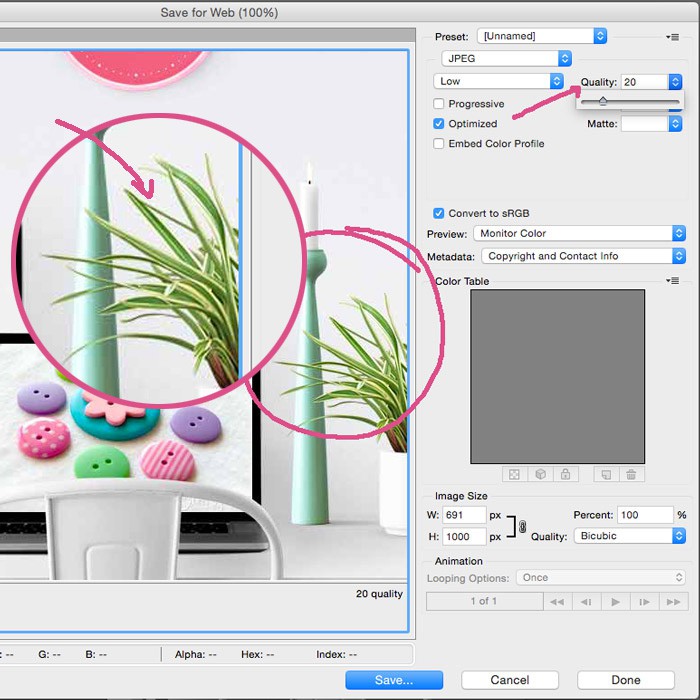
1.- Optimize your images off-site.
Whatever app you use, create images in the actual size you need them. If the maximum size most blogs will display is 800X600 or 1024X768 then so be it.
For example, my maximum height is set to proportions and my maximum width is 700px so when the image is vertical it will probably be 700px X 1045px high. And when is horizontal my images are 700px X 400 or 500px high.
You can increase the use of compression when saving for .jpg or .png. Of course, that means lowering quality, but believe me you can lower the quality a 30% even 40% in some cases and it’s not really visible.
I’ve found that anywhere between 65% to 75% quality, still creates great images.
This is something that requires trial and error.

Above Good compression at 65%, no distortion!
The best tip to optimize images I can give is to try lowering the quality little by little until you start seeing some pixelation or distortion around edges. At that point, you can rise a bit the quality again until you don’t see that distortion anymore and save it.
You’ll have a really lighter image for your blog.

Above Low Quality at 20%. It gets fuzzy and pixelated. Not good.
2.- Use a plugin designed to optimize images.
There are so many out there but I took the time to read reviews of many of them, and some reviews were so scary that I didn’t even dare to install it on my site. We never know when we will get the lucky number for the bad experience!
I found one that I’m actually using right now and it’s great and I have used for almost 4 years. It has a free plan and paid plans so there is something for each need.
I use the free plan that gives me 100 image optimizations a month. But I also bought a one-time plan that gave me 30,000 images to optimize so I could optimize all my images.
It also creates a backup folder with your original images. If you ever need it, you can recover any specific image that you didn’t like the optimization.
If everything is ok, you can maybe download and delete the backup, so it doesn’t take so much of your server storage space. The Plugin is called ShortPixel. You need to signup and connect with your site through an API code. So far I’m happy with it.
ShortPixel also has the ability to create WebP file format which Google recommends to optimize page speed.
WebP format is one new requirement introduced recently and you might see it if you check your site on Google’s Page Speed test. You might need to contact your host for extra settings to make this kind of file be delivered.
Also, consider using a Lazy Load plugin. This kind of plugin prevent all images from loading at once. So your images will only load when people scroll down they are close to the viewable screen. This is one huge help when it comes to site speed.
3.- Optimize images on your website beyond only blog posts.
If you upload images to your header, sidebar, footer, make sure those are optimized as well. Those images also count in the loading size.
If you run sponsored ads {not networks ones}, popular posts images {when you manually add it}, your profile Pic, social icons have a specific size, then resize them to the real size.
For example, if your ads are 300x300px then upload images in that size, not 500x500px and then in the code say width=”300” because you are using time and resources to get the image virtually resized from 500px to 300px apart from loading unnecessary image size.
Same applies to social icons. If they are 50px then upload them in 50px. And it’s also a good practice to still add the size like width=”50” because that helps the system to know they don’t have to resize it.
A side note on this. With the new Retina Screens and 4K new technology, experts suggest uploading images at 2X of its display size. For example, if you need an image 300x300px you should upload 600x600px.
Google doesn’t seem to agree so most site speed tools will tell you to serve images at the right size. It’s a situation I’m still not sure about but, I’m waiting a little bit to see what happens with this particular matter.
For now, I uploaded my images to 100% until Google sites speed takes that into consideration.
The bottom line here is:
Each byte counts towards your site’s size and loading time. However, you don’t need to sacrifice quality because when optimizing the image you have the control:
- Upload images to the right dimensions.
- Always save for web with decent compression. You can push it until you see it will start to distort. You will come up with a good percentage. In my case using Photoshop, I use the Save for Web feature and when is a .jpg I use quality “high” “70%”. I still get a pretty good quality image.
- When optimizing a Logo or any image that are vectors (like fonts or clipart) use .gif or .png if you don’t want backgrounds. In both cases, if the image only has a few colors, I would use less than 128 colors. In my Logo, I used 128 colors (because my butterfly has transparency) for some graphics I used 16 colors. And it makes images really lightweight but still with good quality.
- Use Image optimizing Plugin.
It’s all about trying and figuring out what fits your needs. Everything can be undone (if you haven’t saved and closed the file of course), Ctrl Z and try again.
An extra Image optimization tip…

For a better site performance when it comes to optimizing images (and any file actually) one of the best tricks is using a CDN. This means “Content Delivery Network”.
There are free services and paid services. I use a free one called CloudFlare. What a CDN does is simply taking care of the delivery of your images and files from different servers all over the world and serves your readers from the closes one.
A CDN takes away part of a load of your site from your server and your site loads tons times faster. It also helps when your host has some downtime because it has a cached version of your data. This means it keeps serving your readers even during downtimes.
Of course, this doesn’t last forever. So it applies to short downtimes, but still is a great deal of help. The best part, setting it up is super easy and works awesome with W3 Total Cache! For those who use this plugin!
Well, I think this is it for today. I hope this helped you a little bit understanding how your image site affects your site and how to make it better. A good optimization will have a positive effect but otherwise will only hurt your site in the long run!
Do you know any other tip to optimize images that I didn’t mention here? We can all benefit from learning new things! So if you do please share it with us in comments! Also if you have questions feel free to ask, I’ll be more than happy to answer!
Need help optimizing your website for better performance?
I can help you, let’s Talk!



“DISCLAIMER: PLEASE NOTE THAT SOME OF THE LINKS ABOVE ARE AFFILIATE LINKS, IT WON’T COST YOU ANY EXTRA BUT I WILL EARN A COMMISSION IF YOU PURCHASE THROUGH THOSE LINKS. I PERSONALLY USE MOST OF THE PRODUCTS LISTED ABOVE ON TITICRAFTY AND RECOMMEND THEM BECAUSE THEY ARE HELPFUL AND ARE COMPANIES THAT I TRUST, NOT BECAUSE OF THE COMMISSIONS THAT I MAY EARN FROM YOU USING THESE PRODUCTS. PLEASE LET ME KNOW IF YOU HAVE ANY QUESTIONS IN REGARD TO THE LINKS ABOVE.”