Why You Should NOT be Using Third-Party Plugin Blocks in Blog Posts
Learn why you should NOT be using third-party plugin blocks in blog posts. Discover better alternatives to enhance your site’s performance and how native blocks can save you from future headaches.
Today, we’re diving into a practice that might seem tempting but can lead to a blogging nightmare – the use of third-party plugin blocks in your blog posts.

This could easily be a controversial topic but I hope this gives you a little light and avoid the never-ending struggle to have to fix hundreds of blog posts whenever you decide to change certain plugin functionalities or they stop supporting the plugins.
I’m specifically talking about those plugins that sell you the holy grail of the prettiness and amazingness of some blocks’ functionalities. Don’t get me wrong, I love having my blog posts gorgeously styled like they came out of a fancy magazine, but I learned to see the bigger picture… The future picture.
Let’s break down why this can be a risky road and explore better alternatives.
The Temptation of Plugin Blocks
You know those enticing plugin blocks that promise to add all sorts of fancy functionality to your blog posts? They’re like shiny toys in a candy store, and it’s easy to see why they’re so tempting to use. After all, they can make your posts look polished and professional with minimal effort.
Yes, those are the ones I’m talking about, those are the ones I recommend staying the heck away from.
The Problem with Plugin Blocks
Here’s the catch: relying too heavily on plugin blocks can be a double-edged sword. Here’s why:
- Dependency on Third-Party Plugins: When you insert these plugin blocks, you’re essentially tying your blog’s functionality to third-party plugins. While they might work seamlessly now, what if you decide to change plugins in the future, stop using a particular one, or encounter compatibility issues, or worst-case scenario, they get out of business and stop providing support? You’re left with a gazillion blog posts that require manual fixing to remove or replace that functionality. Trust me it’s no fun.
- Performance and Speed: Some plugin blocks can slow down your website’s performance and loading speed because they load their own js and CSS files. This can lead to a frustrating user experience, driving readers away.
- Maintenance Challenges: Keeping multiple plugins up-to-date can be a chore. If you’re using various plugins solely for block functionality, you’ll find yourself constantly monitoring updates and dealing with potential conflicts, not to mention the huge load those plugins adds to the system.

A Better Approach: Native Blocks and Functionality Plugins
So, what’s the solution? Here are a couple of alternatives that can save you from the plugin block predicament:
Native WordPress Blocks:
WordPress has come a long way in offering a wide range of native blocks using Gutenberg. These blocks are integrated seamlessly into the core of WordPress, ensuring compatibility and ease of use. They cover most of the common functionality you might need, like images, text, lists, and so much more. They add new and awesome functionalities in each update.
I know you must think “but they don’t look pretty”. I know, most of them are pretty basic and meh, but you can make them pretty by customizing them, and if you want something that is not within the customizer options you can add a bit of CSS and further customize it.
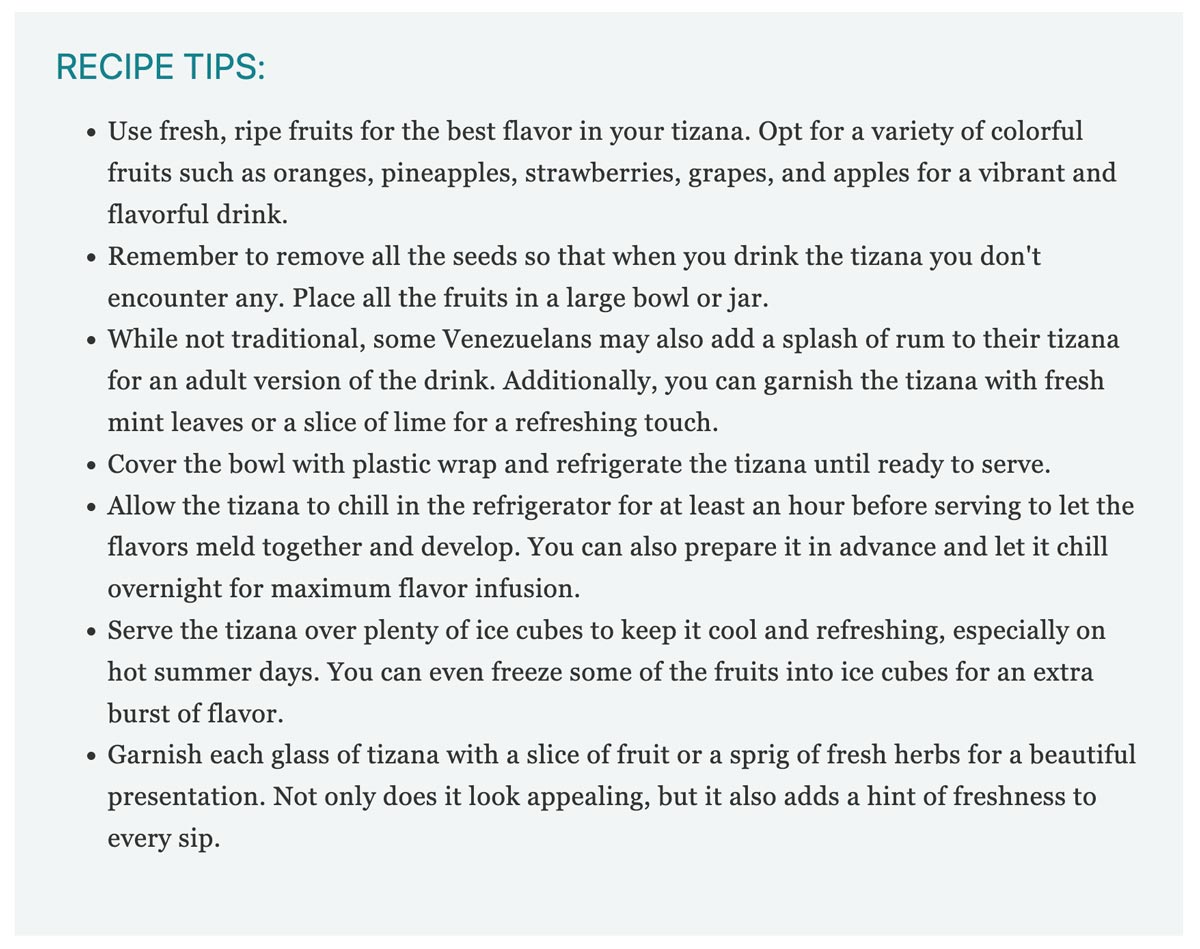
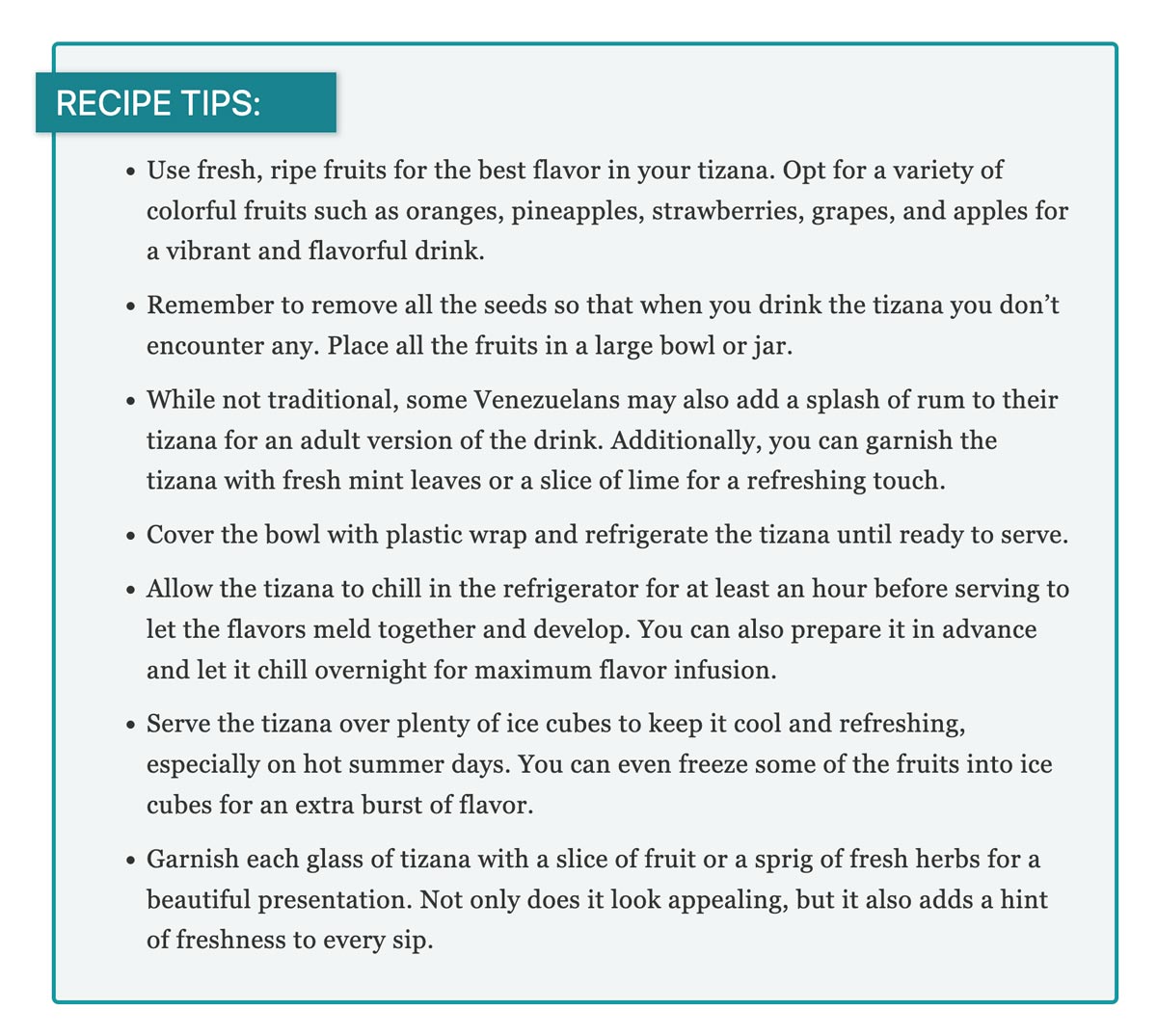
I turned this:

into this…

I kept it simple but you can improve it so much more.
If you don’t know how to do this, I can help you. Feel free to contact us.
Functionality Plugins:
Instead of relying on individual plugins for specific block functionality, consider using functionality plugins. These are plugins designed to add various features and capabilities to your blog without creating dependency issues.
For instance, you can use a table of contents plugin or a social sharing plugin that doesn’t require manual block insertion. They are added automatically and you have lots of options for customization.
Conclusion
While those plugin blocks may seem alluring, they can lead to headaches in the long run. You don’t want to find yourself in a situation where you’re scrambling to fix countless posts because of a plugin change or removal.
Instead, embrace native WordPress blocks and functionality plugins that provide a stable and efficient way to enhance your blog’s features without the risks associated with plugin blocks.
By doing so, you’ll ensure your blog remains flexible, manageable, and ready for whatever changes may come your way in the dynamic world of blogging.
Frequently Asked Questions
They can create dependency issues. If you change or remove the plugin, you might need to manually fix numerous posts.
Native blocks ensure better compatibility, performance, and reduce the risk of future maintenance problems.
Yes, some third-party blocks can slow down your website, leading to a poor user experience and lower SEO rankings.
In short, with a lot of patience! Gradually replace plugin blocks with native alternatives and use tools or plugins that support seamless content migration.
More Blogging Posts To Read
If you enjoyed learning Why You Should NOT be Using Third-Party Plugin Blocks in Blog Posts, you might also love these other blogging-related articles too:
- Tags vs Categories in WordPress Quick Guide
- 7 Things to Increase Your Page RPM You can do today
- 7 Things Your Blog Needs to Improve and Optimize User Experience
- SEO Friendly Content: A Comprehensive Guide plus SEO Checklist (Free Printable)
Don’t forget to share and shave this post!